date
Apr 8, 2023 12:11 AM
type
status
slug
summary
tags
category
updated
Oct 24, 2024 12:52 PM
icon
password
摘要
随着移动端设备的普及,作为前端开发,难免会遇到图片双指放大的需求。触控设备可以直接使用手指进行交互,而且基本上都支持多点触控。所以,查阅了网上大佬的案例,编写一个vue指令,来完成双指放大图片的需求。
缩放原理
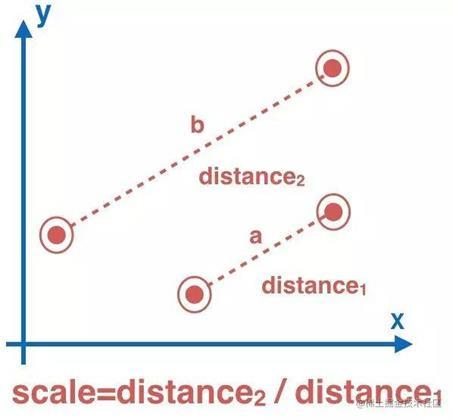
原理其实很简单,双指向外扩张表示放大,向内收缩表示缩小,缩放比例是通过计算双指当前的距离 / 双指上一次的距离获得的。详见下图:

计算出缩放比例后再通过下面两种方式实现缩放。
- 通过transform进行缩放
- 通过修改宽高来实现缩放 主流的方法都是采用transform来实现,因为性能更好。本篇文章两种方式都会介绍,任你选择。不过在讲之前,还是要先搞懂两个数学公式以及PointerEvent指针事件。因为接下来会用到。如果对PointerEvent指针事件不太熟悉的小伙伴,也可以看看这篇文章js PointerEvent指针事件简单介绍。
两点间距离公式
设两个点A、B以及坐标分别为A(x1, y1)、B(x2, y2),则A和B两点之间的距离为:
。
中点坐标公式
获取图片缩放尺寸
双指缩放逻辑
注册使用
在需要缩放的图片上使用
v-doubleswiper就能完成图片的缩放和移动了。注意事项
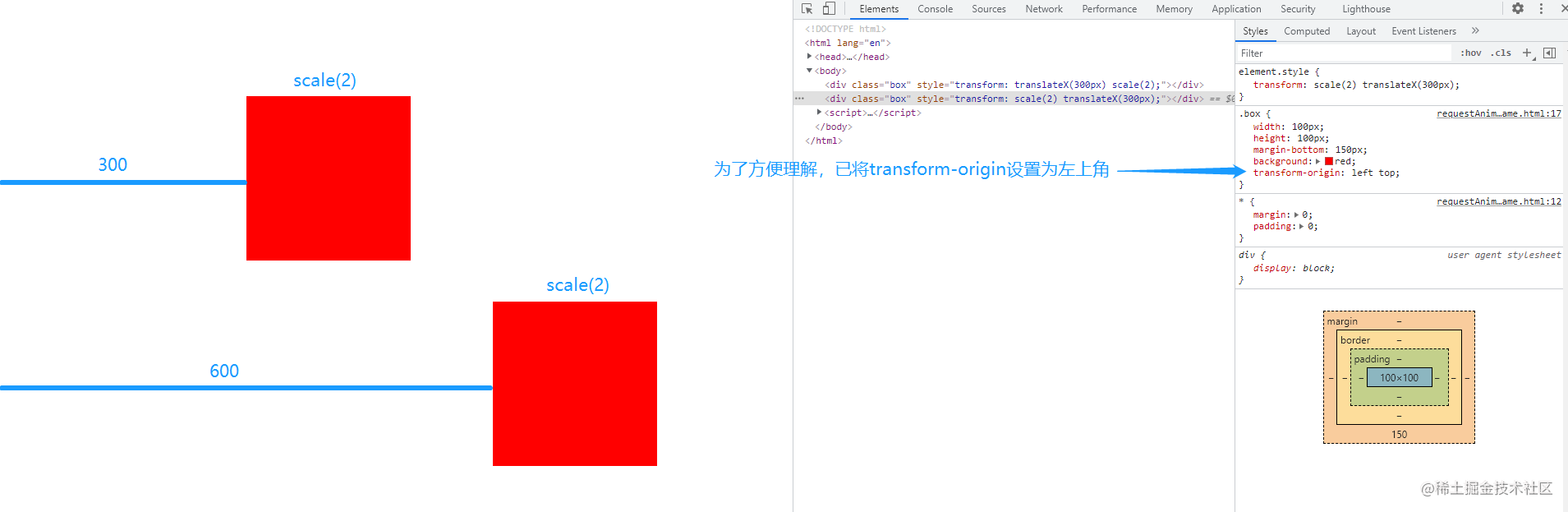
由于transform书写顺序并不满足交换律,换句话说transform: translateX(300px) scale(2);和transform: scale(2) translateX(300px);是不相等的。开发时请根据相应的书写顺序做处理。详见下图:

参考文章
https://juejin.cn/post/7020243158529212423#heading-6