date
Apr 7, 2023 07:39 AM
type
status
slug
summary
tags
category
updated
Oct 10, 2024 08:04 AM
icon
password
前言
回顾上期的内容,编写了effect中的调度器,主要修改了effect.ts文件。在预览之前的代码的时候会发现一些优化的地方。
在vue代码的需求编辑中,会遇到这样一个例子。例如一个人的姓名分为姓和名,那么我希望在页面上打印出这个人的姓+名,而且在姓或者名改变的时候,页面渲染也会改变。那么就用到了vue的computed来进行操作。旧版的vue2中computed是基于watcher实现的。vue3则是基于effect来实现。另外vue3中的computed写法叫组合式API,而vue2是拿data中的属性来编写computed中的属性,这种叫选项式API(option)。具体的vue3写法如下
也可以写成如下的方式
并且在多次访问value的时候,如果值未改变就不触发运行,也就是说带有一个缓存的功能。
baseHandle功能优化
在给属性包裹一层代理的时候,如果对象的属性还是一个对象之类的属性,那么返回的不应该只是这个值,而应该是这个对象代理之后的值。
编写computed功能
对着上面的官方用法,知道如果只有一个函数的话,那就是这个函数默认为get,还可以有一个对象的写法,那就是将用户的set和get赋值上去。
另外还effect中渲染了computed抛出的值,然后这个值改变了,也触发了effect的run,让他重新渲染,这说明computed是记录了effect的依赖的。
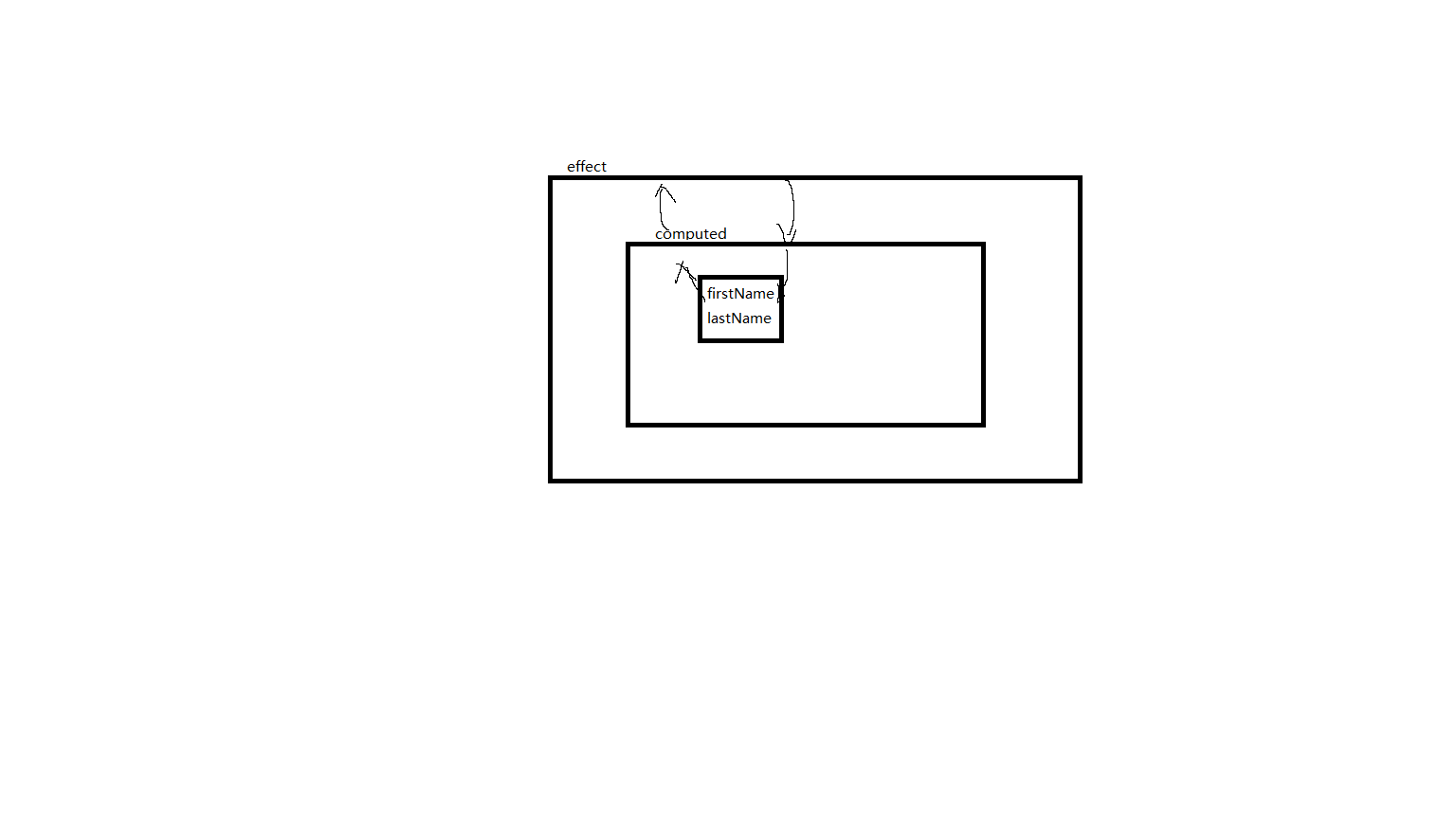
上文说过computed是基于effect,实际上它和effect基本相等。那么就出现了effect包裹了effect这种写法。

也就是这样传递着改变的信息,来触发页面渲染。
第一步创建computed.ts基础
判断传递过来的式函数还是对象,然后就获取传递的get和set
编写ComputedRefImpl类
这个类主要的操作是
第一个赃值检测,就是value值多次get,然后值还没改变。
第二个是搜集effect,这样值更新通知对应的effect进行用户的函数回调
第三个如果不是赃值,那就运行调度函数,就是用户的操作函数。
上面代码中的triggerEffect和trackEffect是对之前的effect代码做了一个函数功能分离。
结尾
经过上面的代码编写之后就能得到一个自己的computed函数,可以试验下,发现能得到相应的效果
