date
Aug 28, 2024 11:42 PM
type
status
slug
summary
tags
category
updated
Jan 24, 2025 05:49 AM
icon
password
前言
Next.js除了在vercel上部署之外,更多的是部署在自己的服务器上,为此官方提供了Docker的打包运行方式。这里分享的是如何优化打包的Docker镜像大小。
新建默认项目
安装官方的命令建立项目。
然后在项目根目录新建
Dockerfile 文件之后运行打包命令

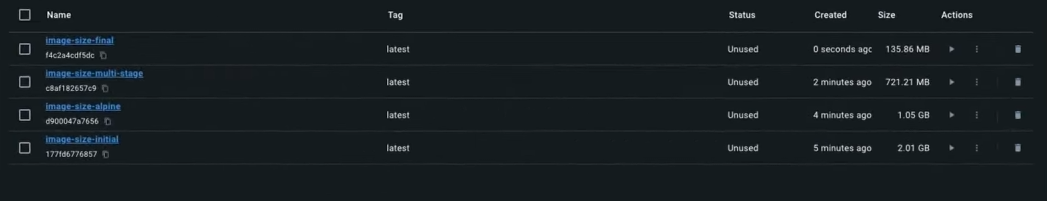
然后会发现近2GB的大小。
第一步优化 使用较小的基础版本镜像
修改node版本,使用较小的基础版本镜像
之后运行打包命令

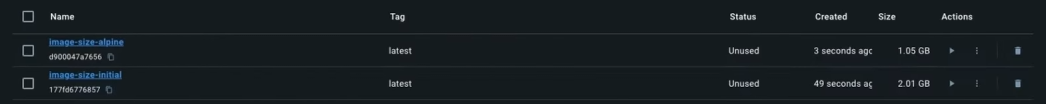
发现少了一半的大小。
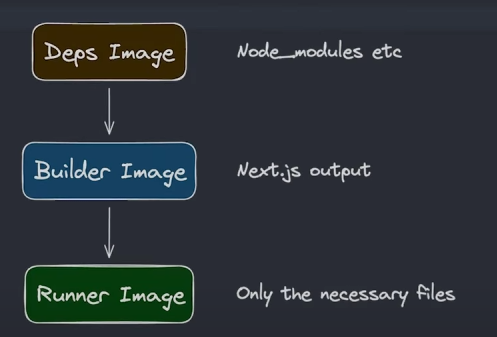
第二步 多阶段构建

也就每个阶段只构建需要的文件,而不是全部都包含在一起
之后运行打包命令,修改标签名

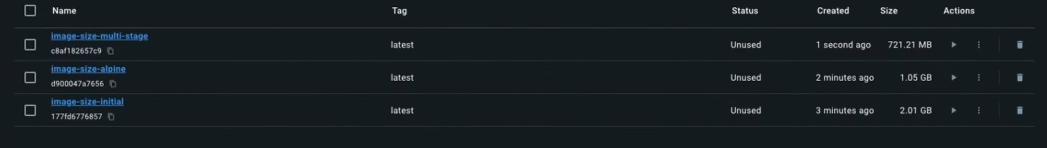
可观察到镜像少了300MB的样子。
第三步 Next.js输出文件配置
修改next.js.config.mjs的内容,设置
output的值为standalone 。这里要注意的是官方提醒We do not recommend using the runtimeConfig option, as this does not work with the standalone output mode. Instead, we recommend incrementally adopting the App Router. 我们不建议使用runtimeProtect选项,因为这不适用于独立输出模式。相反,我们建议逐步采用应用程序路由器。
之后运行
npm run build 命令,会在.next文件夹中发现一个stanalone文件夹,里面包含了所有的文件。修改Dockerfile文件
之后打包可得镜像

看,现在只有
135.56mb内容。实际上官方给的镜像文件就是这样的,这里正好分解学习一下为什么要这么写。