date
Mar 25, 2023 03:32 AM
type
status
slug
summary
tags
category
updated
Oct 24, 2024 12:53 PM
icon
password
前言
本次主要学习目标是构建一个vue3源码的工程项目。需要用到
- monorepo来作为项目管理的主体。
- pnpm作为包管理(pnpm作为新型的包管理器,最大优势,快,小
- 语法选择typescript,目前较为流行的编程语言,JS的扩展版
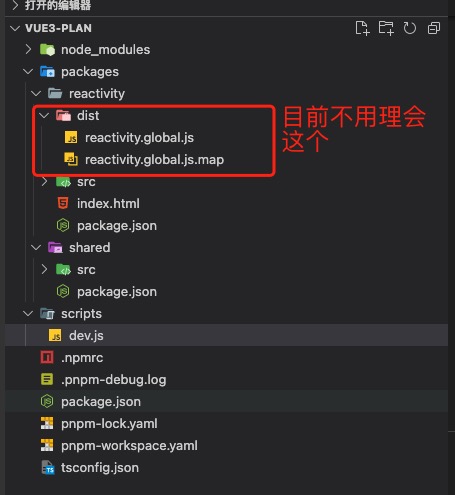
项目的文件构成截图

开始项目搭建
新建一个文件夹名字就称为vue3-plan吧,然后确认是否安装了pnpm
进入vue3-plan,初始化项目
文件主体构成
本项目目前作为基础的项目学习,在vue3-plan文件夹下新建一个文件夹packages,以及一个pnpm-workspace.yaml的配置文件,该文件时来引导monorepe管理项目的
安装依赖
上面4个模块安装完之后,这里注意一个问题:幽灵依赖 ,这个是指例如vue模块中有个abc依赖,这样我们在安装vue之后就可以直接使用abc模块的东西,但是在未来的时候vue不再使用abc模块,那么就会出现幽灵依赖的问题。为了不出现这种问题我们在vue3-plan的文件夹下建立一个
.npmrc 文件删除node_modules重新install之后你会发现之前node_module存在.pnpm中的模块会出现在node_module的根目录下,不推荐这么做,万不得已可以这么做。
功能代码规划
主要功能代码实现都在packages文件夹下,例如要实现reactivity和shared功能,我们直接新建2个改名称的文件夹。为了统一的写法。我们采用命令来初始化
同样的对shared也做一样的事情,然后我们在2个文件夹下都新建src文件夹并在src里面新建一个index.ts文件,在`shared/src/index.ts`文件中写入
并在`reactivity/src/index.ts`中写入
在这里先删除vue模块,因为这里正常会提示一个错误,无法找到@vue/shared,
那么错误提示找不到模块,那么我们怎么让shared和reactivity之间关联呢。在vue3-plan下建立一个tsconfig.json文件
结束
通过上面的操作,构建了一个基础的vue源码学习项目 源代码地址