date
Apr 7, 2023 09:12 AM
type
status
slug
summary
tags
category
updated
Oct 10, 2024 08:04 AM
icon
password
摘要
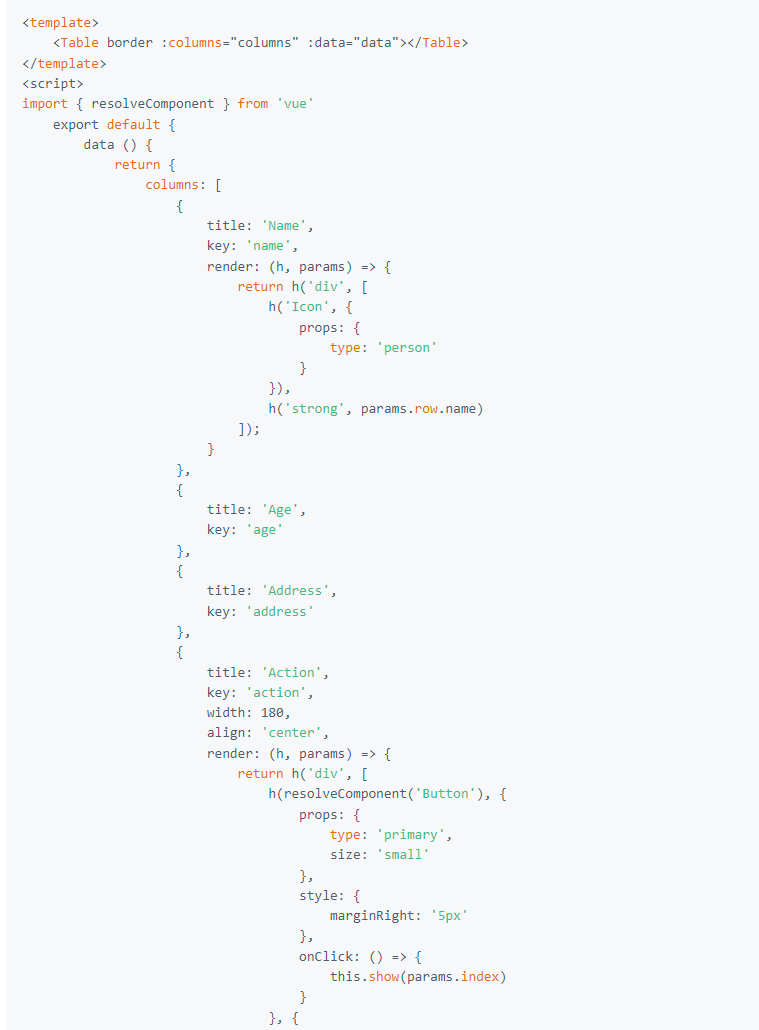
在实际开发中,经常用到h方法来实现页面,常见的组件中也有render,h这种写法。例如iview的table中

那么h用法也有很多的多样性。例如
h("div",{style:{color: "black"}})
h("div",h('span'))
h('div', [h('span'),h('span)])
h("div","hello")
h("div",null,'hello','world')
h('div',null, h('span'))
h("div",{style:{color: "white"}},'hello')
h("div",hello)
h("div")
源码中h主要是调用createVnode方法创建虚拟dom,所以主要的东西在createVnode,h就像一个提供方便创造的可能。
编写createVnode
首先要明白为啥用虚拟节点而不是真实的dom。虚拟dom就是一个对象,为了用于diff算法,真实dom的属性比较多。
其次虚拟节点的类型有很多,例如组件、元素、文本等。
那么为了判断虚拟dom的类型,需要有一个判断类型的方法。
在shared编写一个ShapeFlags的函数。
这样就有了一个判断传入的孩子节点的类型判断方法了。
为了统一代码的编写,确认孩子的类型,将孩子放在一个数组中。
有了上面创建虚拟节点的方法之后,h就是一个对写法的支持划分了。
按照上面h可以有的写法。编写自己的h方法
在上面判断传入参数的个数来区分。同时如果就一个孩子,那么为了写法处理的统一,放入到数组中。
所以最后就2种情况
h("h1",{},[])
h("h1",null, 文本)
